
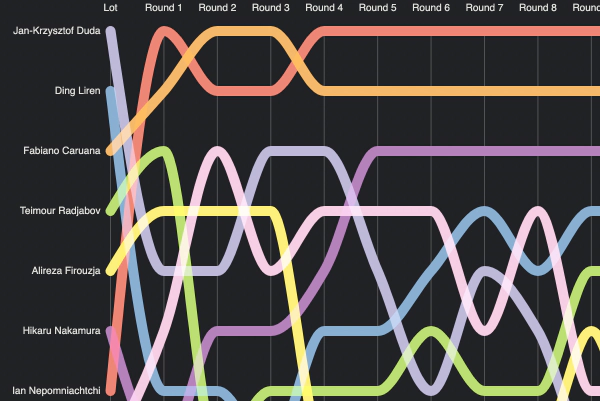
2022 Chess Candidates Tournament Recap
Recap of the 2022 Chess Candidates Tournament

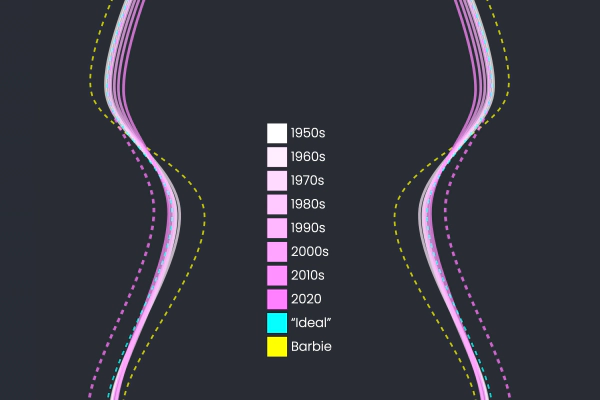
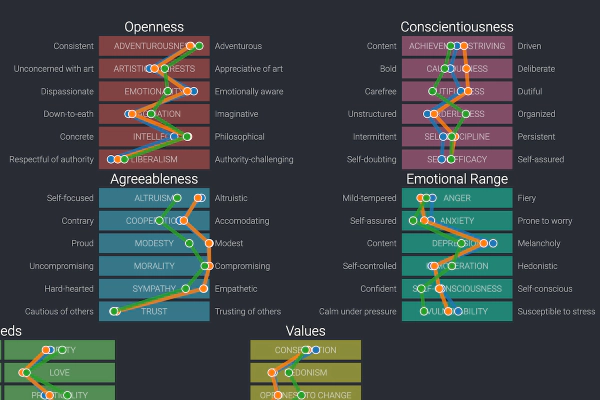
Beholder: Beauty in the eyes of Playboy
Finding out Playboy’s idea of beauty from analyzing the data of 806 Playmates.

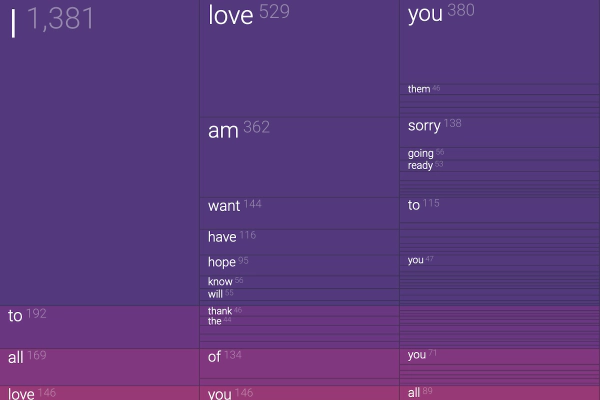
Last Words in Texas
Analyzing the last statements of 454 executed people in Texas.

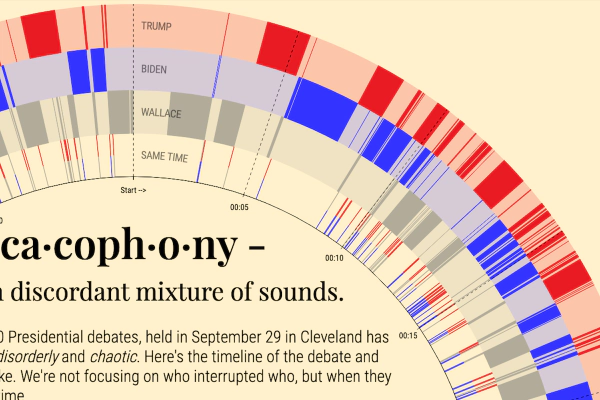
ca·coph·o·ny - a harsh discordant mixture of sounds.
2020 USA First Presidential Debate in perspective.

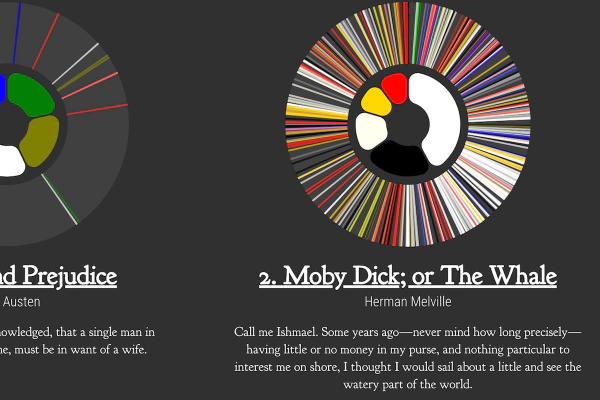
Color in Books
Visualizing color in the Greatest Books Ever.

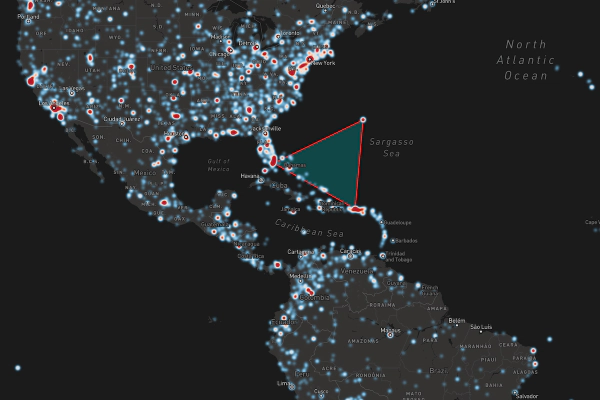
One Century of Plane Crashes
An exploration of 100 years of plane crashes from 1919 to 2019.

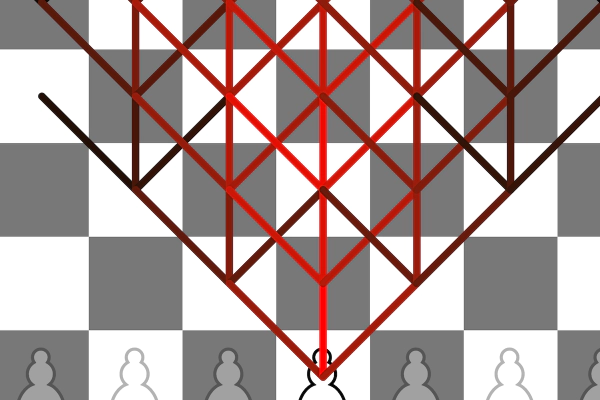
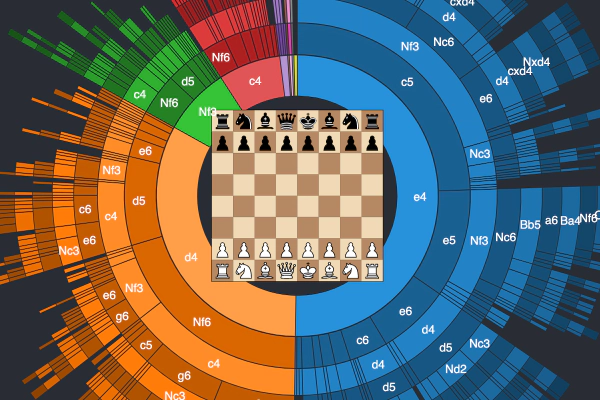
Visual Look at 2 Million Chess Games: Part 2
Looking deeper into 2 million chess games with reader suggestions.

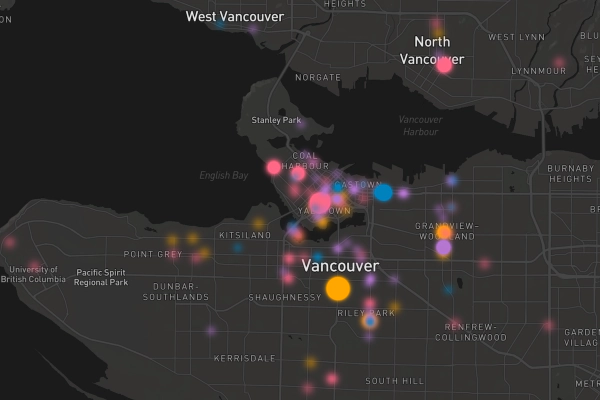
One Year in Vancouver: Visualizing Events
2018 in Vancouver through the lens of event listings on the Georgia Straight.

Text Mining LOST
Text mining transcripts of the TV show LOST for gold.

A Visual Look at 2 Million Chess Games
2 million chess games visualized.

Optimizing Particle Background Performance with Quadtrees
Using quadtrees to optimize particle systems.